여행을 개발하다
선택자 1 - 기본 선택자 (직접 선택자) 본문
안녕하세요.
오늘은 제이쿼리의 핵심 기능이라고 할 수 있는 '선택자'에 대해 포스팅하고자 합니다.
선택자는 HTML의 여러 요소들을 가지고 오는 기능을 합니다.
제이쿼리의 선택자를 사용하면, input, button, p와 같은 HTML 요소를 보다 동적이고 자유롭게 컨트롤 할 수 있습니다.
선택자에도 기본 선택자, 탐색 선택자 등의 다양한 종류가 있습니다.
오늘은 HTML의 <body> 영역에 있는 문서 객체를 컨트롤 할 수 있는 '기본 선택자',
그 중에서도 '직접 선택자'에 대해 알아보겠습니다.
먼저, 직접 선택자의 종류는 다음과 같습니다.
1. 직접 선택자의 종류
| 순번 | 선택자 종류 | 설명 | 사용법 |
| 1 | 전체 선택자 | body 영역에 있는 모든 요소를 가지고 온다. | $("*") |
| 2 | 아이디 선택자 | 사용자가 지정한 id를 가진 요소를 가지고온다. | $("#아이디명") |
| 3 | 클래스 선택자 | 사용자가 지정한 class를 가진 요소를 가지고온다. | $(".클래스명") |
| 4 | 요소 선택자 | 사용자가 지정한 요소와 일치하는 요소들을 가지고 온다. | $("요소명") |
| 5 | 그룹 선택자 | 사용자가 선택한 요소들을 모두 가지고 온다. | $("요소명1, 요소명2, 요소명3") |
|
6 |
종속 선택자 |
선택하려는 요소가 특정 요소에 종속되어 있을 때 사용한다. 예를 들어, div 태그 하위에 있는 p 태그를 가지고 올 때 사용한다. |
$("요소명#아이디명") $("요소명.클래스명") |
2. 예제
어떻게 사용하는지 알아보기 위해, HTML 기본 구조를 잡습니다.
다음은 HTML에 적용할 요소의 리스트입니다.
① 총 12개의 input, 1개의 h1 요소를 body 영역 안에 배치합니다.
② 아이디는 고유하게 'selector_' + 순번으로 하겠습니다.
③ css 클래스는 따로 정의하진 않지만, 'st1'는 순번이 홀수인 input 박스에, 'st2'는 순번이 짝수인 input 박스에 적용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JQuery Selector_1_tragramming</title>
</head>
<script src="js/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
});
</script>
<body>
<div>
<input id="selector1" class="st1">
<input id="selector2" class="st2">
<input id="selector3" class="st1">
<input id="selector4" class="st2">
<input id="selector5" class="st1">
<input id="selector6" class="st2">
<input id="selector7" class="st1">
<input id="selector8" class="st2">
<input id="selector9" class="st1">
<input id="selector10" class="st2">
<input id="selector11" class="st1">
<input id="selector12" class="st2">
</div>
<h1>요소 선택 테스트</h1>
</body>
</html>이제 화면에 한 번 띄어보겠습니다.

input 박스가 여러 개이긴 하지만 어떤 아이디를 가지고 있는지는 잘 구분이 안갑니다.
가독성을 위해 소스를 조금 수정하겠습니다.
그냥 해도 괜찮다면, 수정 없이 진행하셔도 무방합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JQuery Selector_1_tragramming</title>
</head>
<script src="js/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
});
</script>
<body>
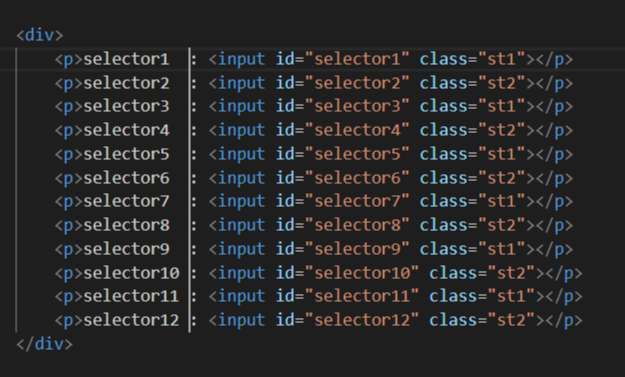
<div>
<p>selector1 : <input id="selector1" class="st1"></p>
<p>selector2 : <input id="selector2" class="st2"></p>
<p>selector3 : <input id="selector3" class="st1"></p>
<p>selector4 : <input id="selector4" class="st2"></p>
<p>selector5 : <input id="selector5" class="st1"></p>
<p>selector6 : <input id="selector6" class="st2"></p>
<p>selector7 : <input id="selector7" class="st1"></p>
<p>selector8 : <input id="selector8" class="st2"></p>
<p>selector9 : <input id="selector9" class="st1"></p>
<p>selector10 : <input id="selector10" class="st2"></p>
<p>selector11 : <input id="selector11" class="st1"></p>
<p>selector12 : <input id="selector12" class="st2"></p>
</div>
<h1>요소 선택 테스트</h1>
</body>
</html>
TIP!!
Visual Studio는 여러 줄을 한 번에 편집할 수 있는 기능을 제공합니다.
방법은 ctrl + alt + →, ←, ↑, ↓(방향키)입니다.

2-1. 전체 선택자
body 태그 내에 있는 모든 요소를 선택합니다.
사용법은 $("*")로, 애스터리스크 마크만 넣어주면 됩니다.
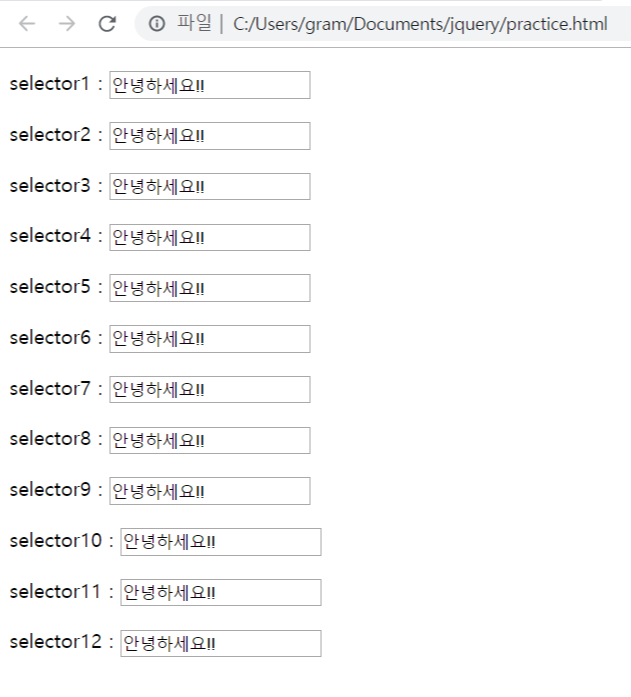
전체 선택자를 사용하여 모든 요소의 값을 '안녕하세요!!'로 넣어보겠습니다.
$("*").val("안녕하세요!!");
2-2. 아이디 선택자
요소의 아이디를 가지고 해당 요소를 선택합니다.
사용법은 $("#아이디명") 입니다.
'selector1'이라는 아이디를 가진 input 박스에 "안녕하세요"라는 값을 넣어보겠습니다.
$("#selector1").val("안녕하세요!!");
2-3. 클래스 선택자
사용자가 지정한 클래스를 가지고 있는 요소를 선택합니다.
사용법은 $(".클래스명 ") 입니다.
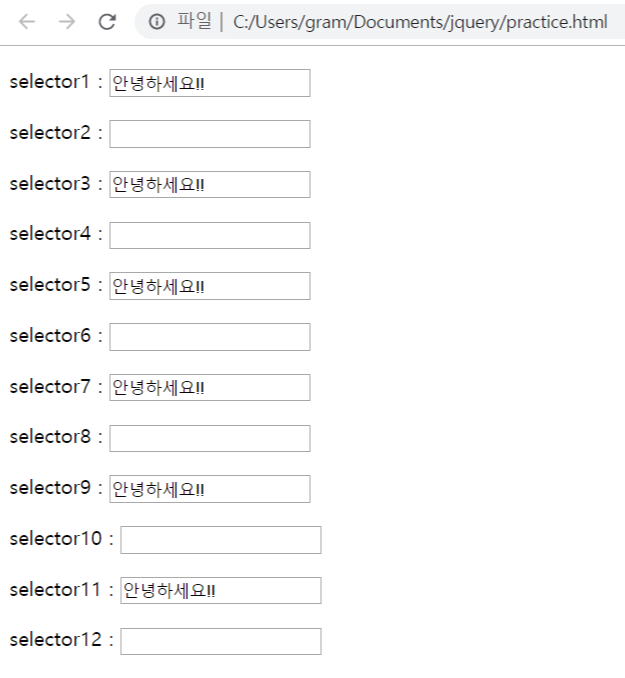
'st1'이라는 클래스를 사용하는 모든 input 박스에 "안녕하세요"라는 값을 넣어보겠습니다.
$(".st1").val("안녕하세요!!");
'st1'이라는 클래스를 사용하는 id는 selector1, 3, 5, 7, 9, 11이었으므로,
해당 input 박스에만 '안녕하세요!!'라는 값이 들어갔습니다.
2-4. 요소 선택
사용자가 지정한 요소들만 선택합니다.
예를 들어, input를 적어주면 input 요소만, p를 적어주면 p 요소만 선택합니다.
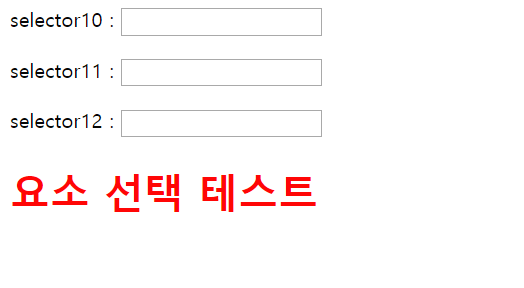
위의 소스 중, 가장 하단에 있는 'h1' 요소에 포함된 글자를 빨간색으로 입혀보겠습니다.
'h1' 요소를 적어주고, css 적용 메소드를 사용합니다.
$("h1").css("color", "red");
h1 요소에 포함된 '요소 선택 테스트'라는 텍스트가 빨간색으로 적용되었습니다.
2-5. 그룹 선택자
여러 요소를 한 번에 선택할 수도 있습니다.
사용법은 해당 요소들을 ,(쉼표)로 구분해서 나열해주면 됩니다.
저는 아이디가 selector1, selector2인 요소들을 선택하여 값을 "안녕하세요!!"로 설정해보겠습니다.
$("#selector1, #selector2").val("안녕하세요!!");
2-6. 종속 선택자
선택한 요소 중, 아이디나 클래가 일치하는 요소를 선택할 때는 종속 선택자를 사용합니다.
예를 들어, 동일한 h1 태그지만, 서로 다른 class를 갖고 있는 두 요소에 다른 css를 적용해 보겠습니다.
<h1 class="st1">안녕하세요</h1>
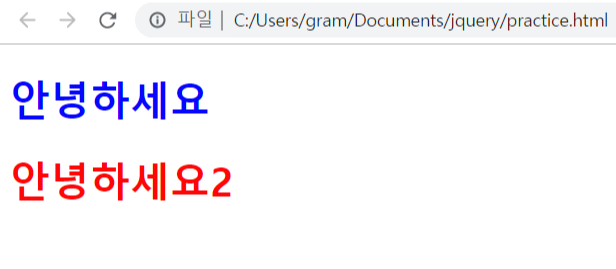
<h1 class="st2">안녕하세요2</h1>'st1' 클래스를 사용하는 '안녕하세요'는 파란색을, 'st2' 클래스를 사용하는 '안녕하세요2'는 빨간색을 적용합니다.
$("h1.st1").css("color","blue");
$("h1.st2").css("color","red");실행 결과, 요소가 각각의 css를 적용받았음을 확인할 수 있습니다.

지금까지 제이쿼리의 '선택자 > 기본 선택자 > 직접 선택자'에 대해 알아보았습니다.
'FrontEnd > JQuery' 카테고리의 다른 글
| 선택자 3 - 탐색 선택자 (위치 탐색 선택자) (0) | 2019.06.11 |
|---|---|
| 선택자 2 - 기본 선택자 (인접관계 선택자) (0) | 2019.06.07 |
| $(document).ready(function(){}) (0) | 2019.05.31 |



