[Vue.js] 데이터 바인딩(Data-Binding)

Vue.js에서의 데이터 바인딩 방법에 대해 알아본다.
1. 데이터 바인딩(Data-Binding)이란?
바인딩(Binding)이란 묶는다는 의미로, 웹 프로그래밍에서는 UI를 통해 표시하고자 하는 데이터를 실제 데이터와 연결해 주는 프로세스를 의미한다. 말이 길어지니 조금 어렵게 느껴질 수 있는데, 아래 HTML을 같이 살펴보면서 이야기해 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src="https://cdn.jsdelivr.net/npm/vue"></script> <!-- Vue.js 라이브러리를 당겨옴 -->
</head>
<body>
<div id="vue">
<input type="text">
</div>
<script type="text/javascript">
new Vue({
el : '#vue',
data : {
name : 'Younghoon Jeong',
type : 'text'
}
});
</script>
</body>
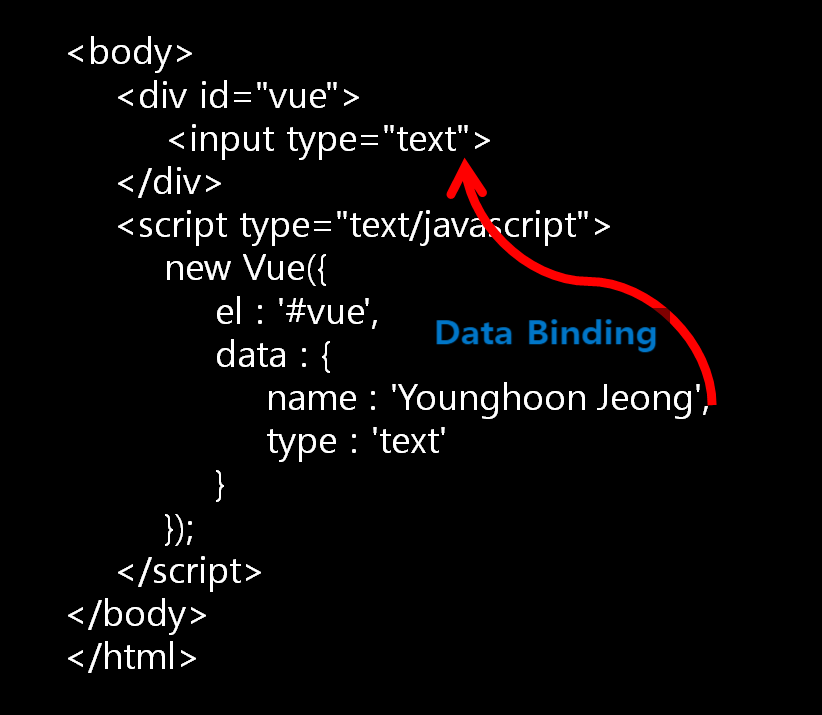
</html>위 HTML 소스 안에는 id가 'vue'인 div 태그 안에 input 태그가 하나 있다.
그런데 개발자는 DB 단에서 혹은 사용자가 보고 싶은 데이터를 가져와서 input 태그에 표시해 주고 싶다. 이때, 사용자가 보고 싶은 데이터를 input 태그에 넣어주는 것, 즉 연결해 주는 것을 데이터 바인딩이라고 한다.
2. Vue.js에서의 데이터 바인딩
Vue.js에서도 Vue 객체에서 정의된 데이터를 직접 요소에 연결할 수 있도록 지원한다.
위 HTML 소스의 input 박스에 Vue 객체에서 정의한 name 데이터를 바인딩 해보기로 한다.

먼저, Vue.js에서 데이터를 바인딩 하기 위해 사용하는 예약어(v-bind:)가 있다. 그러나 'v-bind'라는 예약어를 매번 쓰기 지저분하고 귀찮다면, 다음과 같이 ':' 콜론만 적어줘도 무방하다.
v-bind:속성명="데이터 혹은 함수":속성명="데이터 혹은 함수"
input 박스의 value 값에 Vue 객체에서 정의한 'name'이라는 데이터로 바인딩을 해보자. 물론 콜론 하나만 사용하는 방식으로도 동일한 결과를 얻을 수 있다.
<div id="vue">
<input v-bind:value="name">
</div><div id="vue">
<input :value="name">
</div>

3. 예제
이번에는 'a'태그를 사용하여 개발자가 지정한 페이지로 이동하는 기능을 구현해 보고자 한다. 단, 이번에는 데이터가 아니라 정의한 함수를 사용하여 데이터를 바인딩 한다.
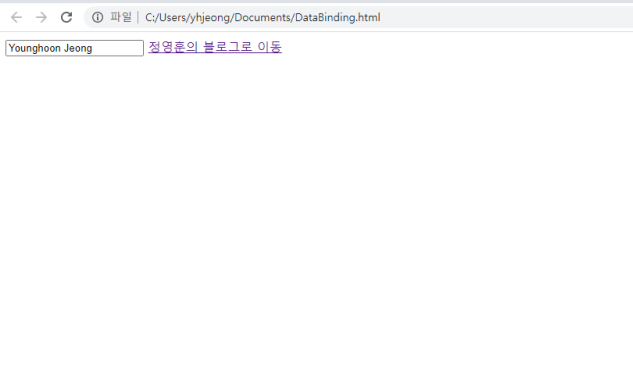
먼저 'a'태그에 바인딩 할 함수 'goMyBlog()'를 정의하고, 클릭 시 이 블로그로 다시 유입되게 코드를 작성했다(홍보 아님 ㅎㅎㅎ).
<div id="vue">
<input :value="name">
<a v-bind:href="goMyBlog()">정영훈의 블로그로 이동</a>
</div>
<script type="text/javascript">
new Vue({
el : '#vue',
data : {
name : 'Younghoon Jeong',
type : 'text'
},
methods : {
goMyBlog(){
return 'http://blog.naver.com/wjddudgns514';
}
}
});
</script>
웹 문서를 로드하여 a 태그로 정의된 링크를 클릭하면, 나의 블로그로 리다이렉트되는 것을 확인할 수 있다.


추가! 함수를 정의하는 또 다른 방법
앞 포스팅에서 소개한 Vue 객체에서 함수를 정의하는 방법은 methods라는 속성값 내에 '함수명 : 함수 내용(파라미터....)'로 개행해주는 것이라고 설명했다.
// 정의방법1
new Vue({
.....,
methods : {
addParams : function(param1, param2){
return param1 + param2;
}
}
});하지만 ':(파라미터...)' 부분을 제거하여, '함수명(파라미터...)'로 좀 더 간략히 정의할 수도 있다.
// 정의방법2
new Vue({
.....,
methods : {
addParams(param1, param2){
return param1 + param2;
}
}
});
실행은 각자 해보는 걸로...! : )
지금까지 Vue.js에서의 데이터 바인딩에 대해 알아보았다.
감사합니다.